Mobile First Design: mire figyelj a fejlesztésnél?

Ha responsive designról van szó, eddig a legtöbb grafikus, programozó és ügyfeleik az asztali számítógép irányából közelítették meg a tervezést valamint a munkát, s a mobil verziót a projekt végére ütemezték, másodlagos célként.
Van egy egyre növekvő trend, ami megfordította a folyamatokat, és a mobil megfontolásokat szem előtt tartva indítja a projektet, illetve innen halad felfelé a nagyobb asztali kijelzőkig.
Miért is akarna bárki ezzel a szemlélettel nekiállni egy új feladatnak? Mik az előnyei és hátrányai ennek a stratégiának? A bejegyzés további részét, a téma iránt érdeklődő olvasóink figyelmébe ajánlom.
A Mobil Web Design nem egy speciális szegmens
Kezdésnek néhány statisztikai adat, hátha a kevésbé kockák kirohannak a konyhába, és beszélhetünk végre a programozásról.
Több mint 1,2 milliárd mobilinternet használó van a világon.
Forrás: Trinity Digital Marketing
Az Egyesült Államokban a mobil internet használók 25%-a kizárólag mobillal netezik.
102 milliárd applikációletöltés (2013-ban). Forrás: http://www.gartner.com/newsroom/id/2592315
Nincs egyetlen kijelző méret sem amelyik a piac húsz százalékát lefedné. Forrás: Mobify Research & Development
Minden 100 ms növekedés a betöltési időben 1% visszaesés az eladásokban. Forrás: Amazon
A legfontosabb ezek közül talán a második pont, ami rámutat, hogy sok felhasználó nagy valószínűséggel csak a mobil verzióját fogja látni az oldalnak.
Láthatjuk, hogy az internetet ma már mindenki a zsebében hordja, nem kell otthon, vagy az irodában egy gép mellett lenni, hogy internetezhessünk. Ez a globális trend feltehetőleg fokozódni fog az elkövetkező években.
Miért Mobile First?
A „mobile first” megközelítés egyik katalizátora, Eric Schmidt bejelentése volt 2010-ben, hogy a Google ezentúl ezen elv alapján fog dolgozni:
“We understand that the new rule is mobile first,” Schmidt said. “Mobile first in everything. Mobile first in terms of applications. Most first in terms of the way people use things. And it means … that we have a role now to inform, to educate through all these devices.” (Forrás: http://www.pcmag.com/article2/0,2817,2359752,00.asp)
A tény, hogy a mobilos netezés ilyen népszerű, szinte egyáltalán nem győzött meg arról, hogy nekem is követnem kellene a trendet. A kizárólagos telefonhasználók 25 százalékos aránya azt is jelentheti, hogy 75 százalék nem kizárólag mobilt használ. Még mindig nagyobb arányban vannak az asztali felhasználók, nem érdemes megfeledkezni róluk a nagy okostelefon őrületben. Miért célszerű a „mobile first” szemléletet elsajátítani?
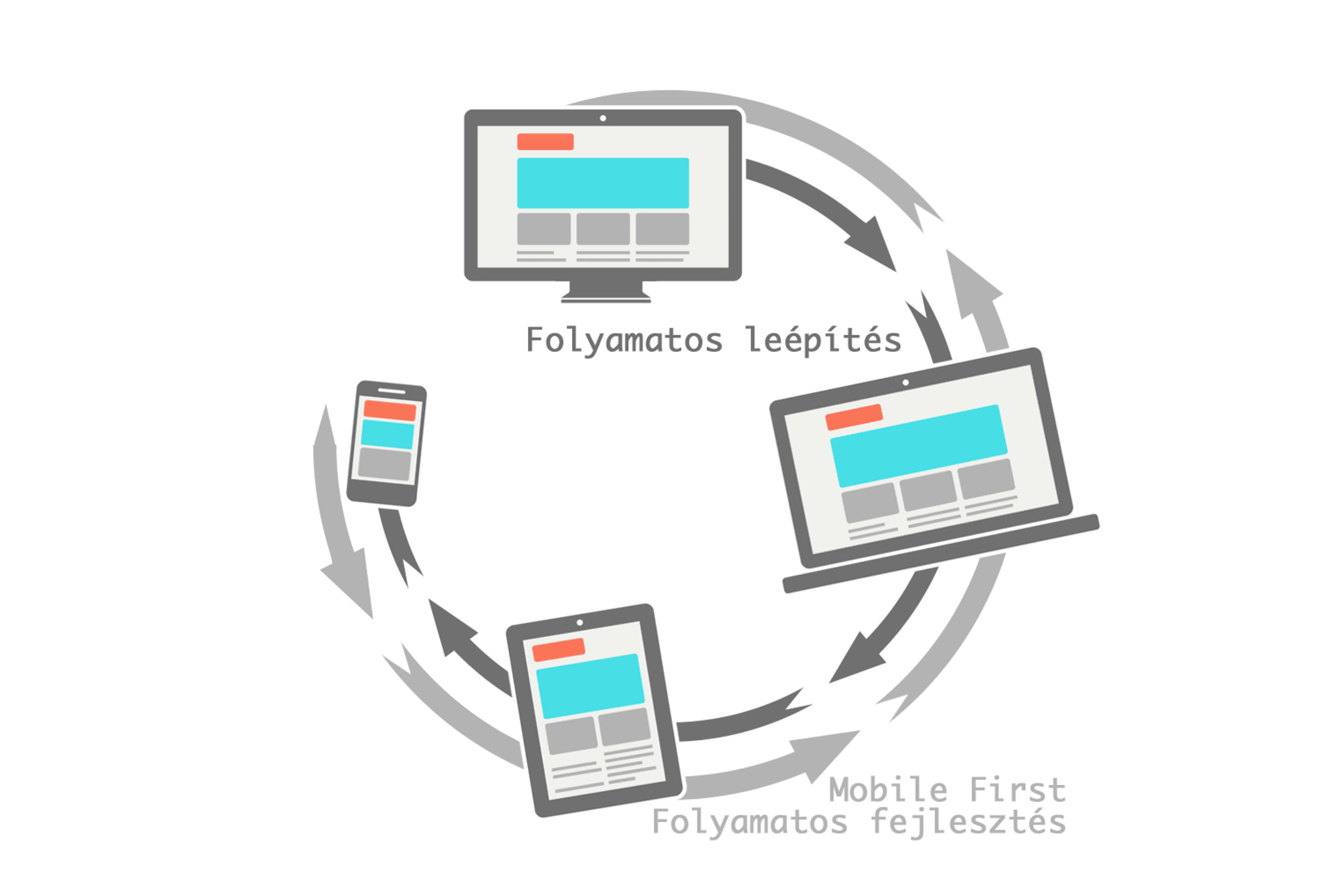
Fokozatos leépítés vagy fokozatos fejlesztés
A fokozatos leépítés célja, a böngészőtől és platformtól független felhasználói élmény biztosítása. A cél elérése érdekében az új technológiák adta lehetőségeket szerették volna kihasználni a grafikusok és fejlesztők, a megfelelő támogatottsággal nem rendelkező felhasználók kizárása nélkül. A fejlesztők a lehető legjobb felhasználói élményt próbálták biztosítani a felhasználóknak. A folyamat egyik lépése, hogy megpróbáljuk csokorba gyűjteni a felmerülő problémákat, hiányosságokat a különféle eszközökön.
A gyenge pontok felkutatása után megvizsgálják, hogy az egyes platformokon szükséges-e az adott funkció. A létjogosultság megállapítása után a funkció kikapcsolható, vagy optimalizálható az adott eszközre. Például a főmenü listát a mobilon egy ikonnal helyettersíthetjük.
A fokozatos leépítéssel lehetőség nyílik az egységes kezelői felület kialakítására a legfontosabb funkciók használhatóságának korlátozása nélkül.
Ez egy mobil verziónál annyit jelent, hogy a teljes weboldal tartalma leskálázódik, tehát eltűnik a kevésbé fontos tartalom, (mobilon) felesleges funkciók, valamint kisebb lesz a képernyő méret és egyszerűbb lesz az egész rendszer.
Ebből a trendből alakult ki a fokozatos fejlesztés. Ebben a megközelítésben először a mobil eszközöket, a legkisebb kijelző felületeket megcélozva kezdődik a fejlesztés, a feldolgozási teljesítmény optimalizálás és lenyűgöző felhasználói élmény kialakítás. Ahogy nő a képméret, és igény mutatkozik a további kiegészítőfunkciók bevezetésére az oldalt fokozatosan fejlesztve akár teljesen újragondolva át lehet alakítani a nagyobb platformokra a mobil változatnál kevesebb megkötéssel.
Olvasd el a Mobile First Design elemzésünk következő részét is!
